こんにちは、
無在庫転売で飯を食うアキラです^^
ネットショップを運営していく中で、
こんなことを疑問に思う人もいると思います。
『商品のカラー(色)に複数の選択肢があるような場合、
カラーごとに別々に商品ページを分けて作った方がいいのか、
それとも一つの商品ページで複数のカラーを扱う方がいいのか?』
という疑問ですね^^
たとえば「Tシャツ」を販売しているとして、
同じTシャツでも、
- レッド
- ブラック
- ホワイト
という3色展開だった場合、
- レッドの商品ページ
- ブラックの商品ページ
- ホワイトの商品ページ
って感じで、
カラーごとにページを分けて
合計3つの商品ページを作るという方法を選ぶのか・・・。
それとも、
一つの商品ページの中に、
「レッド」「ブラック」「ホワイト」のカラーを
まとめてしまうという方法を選ぶのか・・・。
主に、この2つの方法があると思いますけど、
これに関して
「どちらの方法を選んだ方がいいのか?」
ということを、
今から話していこうと思います^^
じゃ、始めますね!
ネットショップではカラーごとに商品ページを分けるべきか、一つの商品ページで複数カラーを扱うべきか。
答えから言います。
「商品ページ数が極端に少ない場合をのぞいて、一つの商品ページで複数カラーを扱うべき」
これが僕なりの答えですね^^
つまりは、
- レッド
- ブラック
- ホワイト
という3色展開だったら、
一つの商品ページの中に
「レッド」「ブラック」「ホワイト」
のカラーをまとめてしまって、
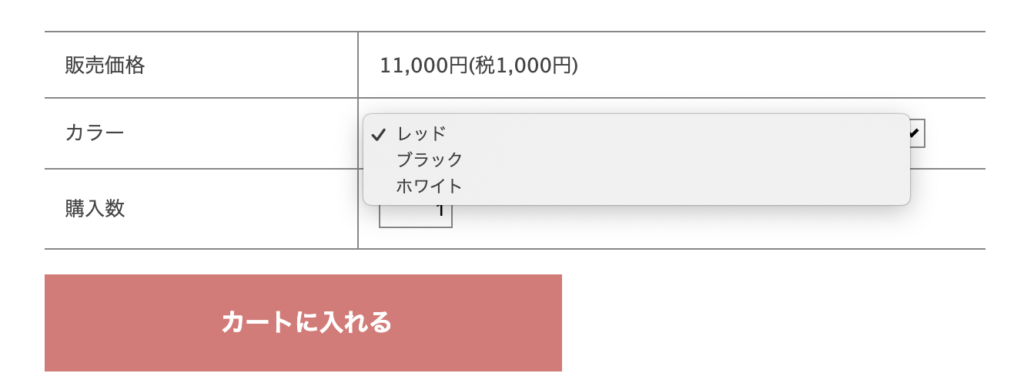
その商品ページ内でカラーを選択できるようにしましょうってことです。
つまり、こんな感じです↓

でも、これには「前提」があります。
先ほど、
「商品ページ数が極端に少ない場合をのぞいて」
と書いたように、
「商品ページ数が極端に少ないわけではない」
という「前提」の場合に、
「一つの商品ページで複数カラーを扱う」
という方法が好ましいってことです。
逆に、
「商品ページ数が極端に少ない場合」
は、
「カラーごとに商品ページを分ける」
という方法の方が、好ましいということです。
ちょっと分かりにくいかもしれないですけど、
簡単に書くとこんな感じです^^
- 商品ページ数が極端に少ない場合⇒カラーごとに商品ページを分ける
- それ以外の場合⇒一つの商品ページで複数カラーを扱う
こういうことですね。
じゃあ、
「商品ページ数が極端に少ない場合ってどういう状況?」
というと、
具体的な数字に置きかえるなら、
「そのネットショップの商品ページ数が、50ページ以上あるかどうか」
がそのボーダーラインかなと思っています。
「商品ページ数が50ページ以下」という場合は、
「極端に少ない場合」に該当すると考えてください^^
なので、
ここまでの話をまとめると、
- 商品ページ数が50ページ以下の場合⇒カラーごとに商品ページを分ける
- 商品ページ数が50ページ以上ある場合⇒一つの商品ページで複数カラーを扱う
このように考えてもらえればOKです。
じゃあ、
なぜこのような分け方をするのかというと、
これには明確な理由があって、
- カラーごとに商品ページを分ける⇒商品ページ数が増える
- 一つの商品ページで複数カラーを扱う⇒ユーザビリティ(利便性)が上がる
というように、
それぞれに異なった利点があるからです。
これについて、
もっと詳しく話していきますね^^
商品ページ数を増やすか、ユーザービリティを上げるか
まず、
「カラーごとに商品ページを分ける」
という方法の何が良いかというと、
「商品ページを分けた分だけ商品ページ数を増やせる」
ってことですね。
同じTシャツを販売するにしても、
「一つの商品ページで複数カラーを扱う」という方法だと、
商品ページ数は「1」ですけど、
「カラーごとに商品ページを分ける」という方法ならば
- レッドの商品ページ
- ブラックの商品ページ
- レッドの商品ページ
というように、
商品ページ数は「3」になります。
ここまではイイですかね?
じゃあ、
商品ページ数が増えることに
どんな意味があるかというと、
そもそもの話として、
「極端に商品ページ数が少ない場合は、
それだけで不利となる可能性が高い」
ということがあります。
それこそ、
商品ページ数が50ページ以下とかの場合、
まず第一に「見栄え」が良くないです。
やっぱり、
ネットショップを見渡したときに、
商品ページ数が少ないと、
「物足りない感じ」を与えやすいんですよね。
お客さんって本能的に
「繁盛してるお店」から買いたいと思うものです。
それで、
商品ページが少なくて、
全体的に物足りない感じがすると、
どうしても「繁盛していない印象」が伝わってしまうものなんです。
もちろん、
商品ページが少なくても、
繁盛してるお店(ネットショップ)って
たくさんあります。
けれども、
これは「印象」の話なんで、
やっぱり商品ページ数が少ないってだけで、
第一印象の時点で不利になってしまうんです。
だから、
商品ページ数を増やして、
見栄えを整えることって、
売上アップのためにも大事なんです。
商品ページ数が多いだけでも、
なんだか「それっぽく」見えますからね^^
たとえそれが
「それっぽく見える」
だけであったとしても、
印象が違えば、
結果もおのずと変わってきます。
なので、商品ページ数が
「50ページ以下」とかのネットショップの場合は、
「カラーごとに商品ページを分ける」
などをして、
とにかく商品ページ数を増やすように心がけるのが大事です。
あと、見栄えの問題以外でも、
商品ページ数が少ないってことは、
「集客」をする上でも不利です。
とくに検索エンジンからの集客を想定する場合、
商品ページというのは、
その一つ一つが「入口」になる可能性を秘めています。
商品ページ数が10ページのネットショップなら
入口は「10個」ですが、
商品ページ数が100ページのネットショップなら
入口は「100個」あると考えることができます^^
入口が多いほど、
当然、アクセスも増えやすいんで、
「商品ページ数が少ない=入口が少ない=集客に不利」
だということです。
だからこそ、
商品ページ数が少ないネットショップほど、
その入口を増やすためにも
「商品ページ数を増やすこと」が大事で、
そのための対策として、
「カラーごとに商品ページを分ける」
が有効だったりするわけですね^^
カラーごとに商品ページを分ければ、
その分だけ、商品ページ数も増えますからね。
だから僕は、
「商品ページ数が50ページ以下の場合⇒カラーごとに商品ページを分ける」
ということを推奨してるんです。
扱う商品ラインナップの兼ね合いで、
なかなか商品ページ数を増やしづらいっていうショップも、
カラーごとに商品ページを分ける方法ならば、
それだけで商品ページ数を増やせることになります。
簡単に商品ページ数を
「カサ増し」できるということです^^
でも、
こんなことを言うと、
『それなら商品ページ数が元から多いネットショップでも、
カラーごとに商品ページを分けた方が、
よりページ数も増えるから良いんじゃね?』
と考える人もいると思います。
けれども、
そんな単純な話でもないんです。
どういうことかというと、
「カラーごとに商品ページを分ける方法は、
手軽に商品ページを増やせる反面、
場合によってはユーザービリティを下げる場合もある」
からです。
ユーザビリティとは、
ユーザーの「利便性」のことです。
つまり、
カラーごとに商品ページを分ける方法は、
「不便」になってしまうこともあるんです。
カラーごとに商品ページが分かれていると、
他のカラーを見たいときに、
わざわざ別の商品ページまで見に行かないといけないからです。
商品ページ数が少ないうちは、
カラーごとに商品ページが分かれていても、
何とかなるけど、
商品ページ数が多くなってくると、
カラーごとに商品ページが分かれているだけで、
ユーザーにとっては不便なわけですよ。
とくに元から商品ページ数が多いようなネットショップだと、
それ以上、商品ページ数を増やしても、
あまり意味がなかったりします。
もう十分に商品ページ数が多ければ、
すでに「見栄え」も整ってるし、
「入口」だって多いからです。
そんな状態なのに、
カラーごとに商品ページを分けてしまうと、
今度は逆に、不便さの方が後を引くことになります。
なので、
ある程度の商品ページ数があるネットショップならば、
「一つのページで複数カラーを扱う」
ということをして、
ユーザーの利便性をアップすることに注力した方が、
色々とメリットは大きくなると思ってます。
それで、
その目安となるのが、
「商品ページ数が、50ページ以上あるかどうか」
ということなんです。
商品ページ数が50ページ以下なら、
カラーごとに商品ページを分けてでも、
商品ページ数を増やすことに注力すべきだし、
逆に商品ページ数がすでに50ページ以上あるなら、
ユーザーの利便性をアップするためにも、
一つの商品ページで複数カラーを扱うようにした方が
良いというわけですね^^
そんな観点から僕は、
商品ページ数が50ページ以下の場合⇒カラーごとに商品ページを分ける
商品ページ数が50ページ以上ある場合⇒一つの商品ページで複数カラーを扱う
という方法を推奨してるって話でした。
以上、参考にしてみてくださいね。
「サイズ」は商品ページを分けちゃダメ
ここまでの話の補足として、
念のために話しておきますけど、
「カラーは商品ページを分けていいけど、サイズは分けてはダメ」
ということは頭に入れておいてください。
たとえ商品ページ数が50ページ以下のネットショップでも、
「サイズ」を分けて商品ページを増やような行為は
ヤメましょうってことです。
複数カラーがある場合は、
カラーごとに商品ページを分けるのもアリですけど、
複数サイズがある場合は、
必ず一つの商品ページに複数サイズをまとめるようにしてください。
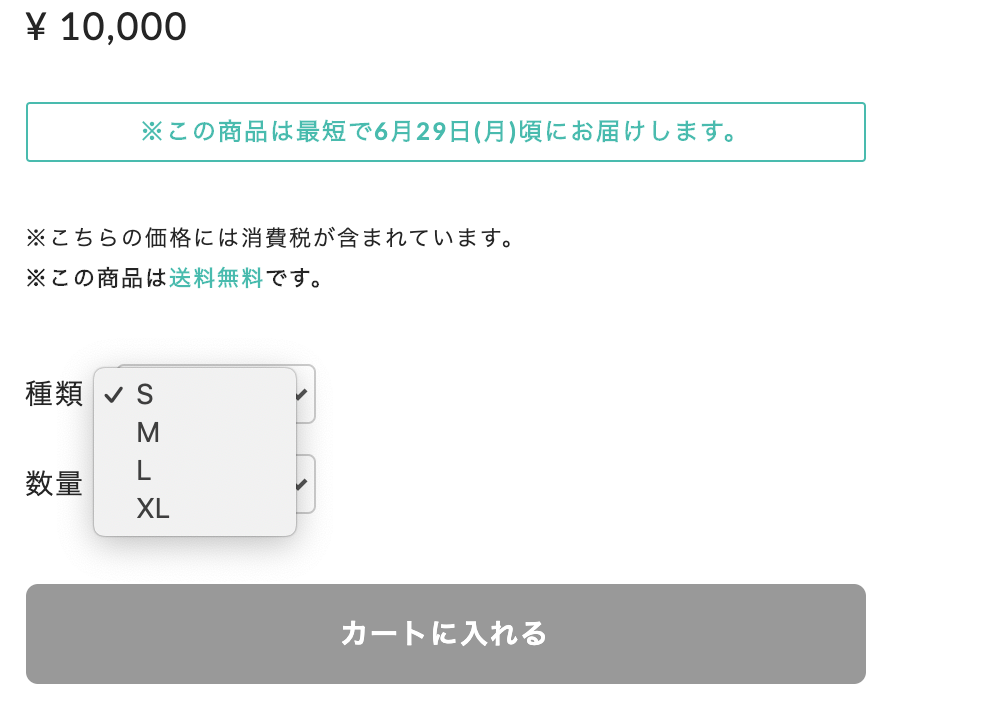
たとえば、
カラーごとに商品ページを分けて、
計3ページを作るにしても、
- レッドの商品ページ(S、M、L)
- ブラックの商品ページ(S、M、L)
- ホワイトの商品ページ(S、M、L)
みたいな感じで、
サイズに関しては、
同じページ内から選べるようにするってことです。
これを、
商品ページ数を増やしたいがために、
- レッドのSサイズの商品ページ
- レッドのMサイズの商品ページ
- レッドのLサイズの商品ページ
- ブラックのSサイズの商品ページ
- ブラックのMサイズの商品ページ・・・・・
というように、
サイズごとにも商品ページを分けるのは「ダメ」だということです。
理由は簡単で、
「サイズを分けると不便すぎるから」
です。
カラーを分ける程度であれば、
そこまで不便にならないので、
商品ページ数が50ページ以下とかの場合は、
カラーを分けて商品ページ数を増やすようにすべきです。
けれども、
サイズを分けてしまうと、
商品ページ数が増えるメリットよりも、
「不便さが増す」というデメリットの方が大きくなるので、
サイズは絶対に分けない方がいいです。
なので、
たとえ商品ページ数が50ページ以下だったとしても、
サイズを分けてまで商品ページ数を増やすような真似はヤメてください。
確実に逆効果になりますので^^;
以上、注意点について話してみました。
ちなみに、
「一つのページで複数カラーを扱う」
という場合の、
具体的なやり方が分からないって人は、
以下のページが参考になると思います。
参考記事:
具体的な設定方法に関しては、
上の記事でまとめてるんで、
もし分からないなどあれば、
参考にしてみてくださいね^^
じゃ、最後に、
今日の内容を整理して終わりにします!
まとめ
・ネットショップではカラーごとに商品ページを分ける?一つの商品ページで複数カラーを扱う?
⇒商品ページ数が50ページ以下の場合:カラーごとに商品ページを分ける
⇒商品ページ数が50ページ以上ある場合:同じページで複数カラーを扱う
・商品ページ数が少ないと、印象や集客の面で不利な傾向にある
⇒だから商品ページ数が50以下の場合は、
カラーごとに商品ページを分けて作って、商品ページをカサ増しすべき
・商品ページがある程度多い場合は、ユーザーの利便性を追求した方がメリットは大きくなる
⇒商品ページが数が50以上あれば、
それ以上商品ページ数を増やすよりも、
同一ページに複数カラーをまとめて利便性を追求すべき
・カラーは分けて良いけど、サイズは分けてはダメ
⇒賞品ページ数を増やしたいが為にサイズまで分けて商品ページを作ると、
ものすごく不便になるので逆効果
⇒たとえ商品ページ数が50以下でも、
サイズを分けてまで商品ページ数をカサ増しするのはNG
以上、まとめとなります^^
※無在庫転売のノウハウをトップページに一覧でまとめています。
よければ以下からご活用くださいね。
>ノウハウを学ぶコンテンツ一覧(トップページへ)
無在庫転売8DAYSレッスンのお知らせ
無在庫転売で稼ぐためのノウハウを基礎から応用まで学んでもらうべく、
無料のメールレッスンをはじめました。
8日間にわたって、あなたにメールを1通ずつ送り、
みっちりと無在庫転売を学んでもらいます。
8日後のあなたは、無在庫転売で稼ぐための基礎が
徹底的に叩き込まれた自分に、生まれ変わっていることでしょう。
学んだことを行動に移せる人だけ受講してください。
>無料メールレッスンの詳細はこちら









コメントを残す